Die Seitengeschwindigkeit war schon immer wichtig für die Suchmaschinenoptimierung (SEO), aber sie ist noch wichtiger geworden, da Unternehmen ihre Aktivitäten zunehmend online verlagern. Die Pagespeed Optimierung ist jedoch ein komplexes und technisches Thema. In diesem Blogbeitrag werden wir die Grundlagen der Optimierung der Seitengeschwindigkeit erläutern – welche Metriken zu verwenden sind, welche Tools eingesetzt werden können und wie Sie die Seitengeschwindigkeit Ihrer Website verbessern können.
Inhalt
Wie Sie die Seitengeschwindigkeit Ihrer Website verbessern können
Oftmals können Sie eine positive und nachhaltige Wirkung und Steigerung des PageSpeed der Website erzielen, indem Sie die folgenden Tipps berücksichtigen:
- Wahl eines guten Hosting-Anbieters
- Verringern/Kürzen von HTTP-Anfragen
- Nur ein CSS-Stylesheet verwenden
- Optimieren Sie Ihre Bilder
- Verwenden Sie die GZIP-Kompression
- 301-Umleitungen reduzieren
- Verwendung von serverseitigem Caching
- Benutzung eines CDN
Egal ob Sie die Ladezeit Ihrer Website aufbessern wollen, um ein besseres Ranking zu erzielen, um die User Experience zu verbessern, oder um eine bessere Conerversion Rate zu erzielen: Es gibt viele gute Anlässe, die eigene Page Speed Optimierung von Zeit zu Zeit erneut auf die Tagesordnung zu rufen.
Metriken für die Pagespeed Optimierung
Bei der Pagespeed Optimierung Ihrer Website sollten Sie mehrere Metriken berücksichtigen. Die am häufigsten verwendete Kennzahl ist Time To First Byte (TTFB). Damit wird gemessen, wie lange es dauert, bis der Server nach einer Anfrage mit dem Senden von Daten beginnt. Wenn die TTFB auf Ihrer Website hoch ist, bedeutet das, dass es ein Problem mit Ihrer Serverkonfiguration oder dem Seitencode geben könnte, das näher untersucht werden muss.
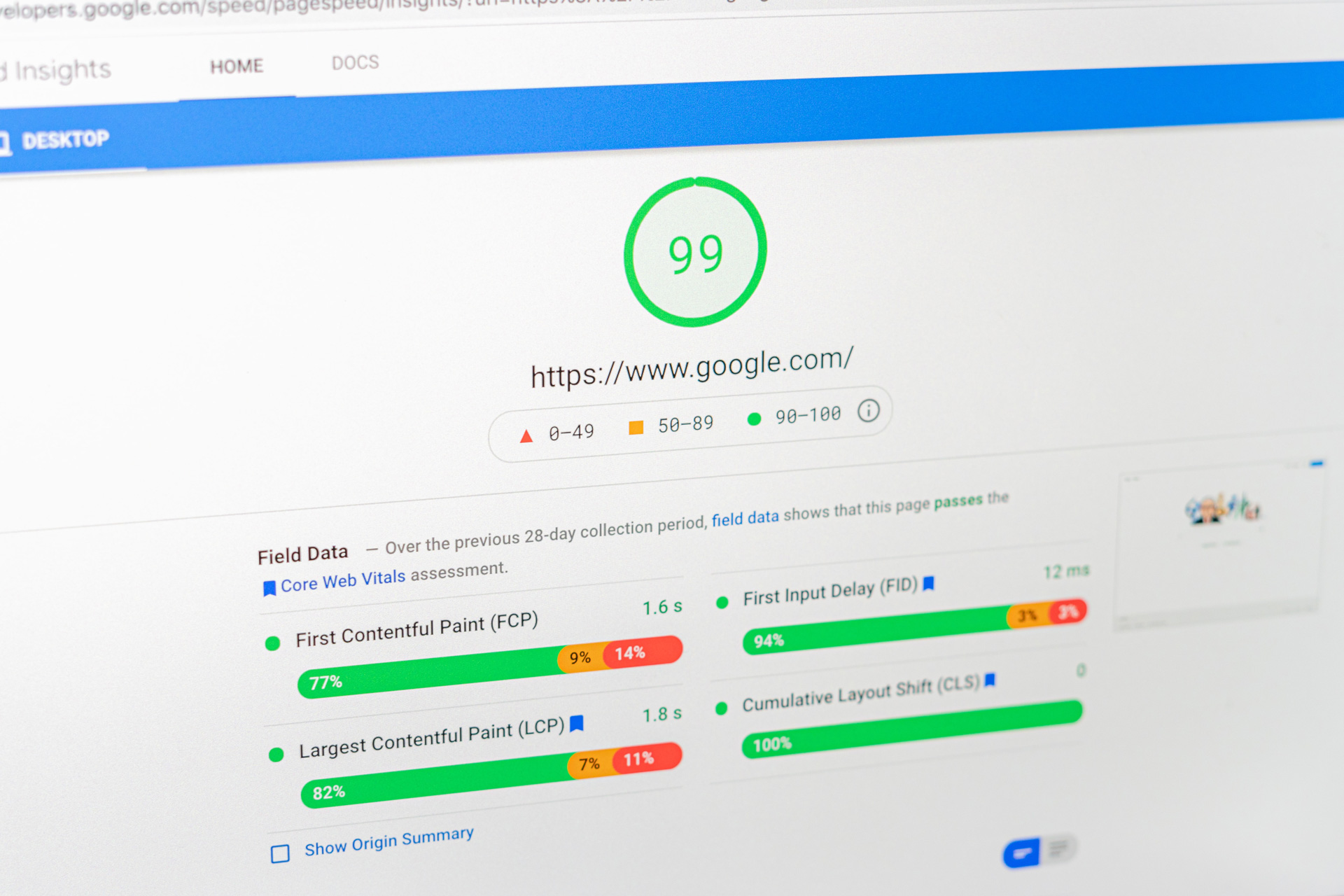
Eine weitere Metrik, die Sie berücksichtigen sollten, ist First Contentful Paint (FCP). Damit wird gemessen, wie schnell nach einer Anfrage etwas Sinnvolles auf dem Bildschirm erscheint. Wenn FCP auf Ihrer Website langsam ist, könnte dies ein Hinweis darauf sein, dass es Probleme mit der Art und Weise gibt, wie der Inhalt geladen oder vom Browser gerendert wird.
Schließlich sollten Sie sich auch die Time To Interactive (TTI) ansehen. Damit wird gemessen, wie lange es dauert, bis eine Seite nach einer Anfrage interaktiv wird. Wenn die TTI auf Ihrer Website langsam ist, könnte das bedeuten, dass es Probleme mit Skripten von Drittanbietern oder anderen Ressourcen gibt, die behoben werden müssen.
Tools für die Pagespeed Optimierung
Sobald Sie herausgefunden haben, welche Messgrößen auf Ihrer Website verbessert werden müssen, können Sie verschiedene Tools wie Google Lighthouse und Pingdom Website Speed Test verwenden, um Probleme im Zusammenhang mit diesen Messgrößen zu analysieren und zu diagnostizieren. Diese Tools geben Ihnen einen detaillierten Einblick in die Ursachen von Verlangsamungen oder Engpässen in Bezug auf die Geschwindigkeit Ihrer Website. Sie können beispielsweise ineffiziente JavaScript-Ausführung oder ineffiziente Caching-Mechanismen identifizieren, die die Leistung negativ beeinflussen.
So verbessern Sie die Seitengeschwindigkeit Ihrer Website. Sobald Sie herausgefunden haben, welche Metriken verbessert werden müssen und welche Tools bei der Diagnose von Problemen im Zusammenhang mit diesen Metriken helfen können, ist es an der Zeit, Verbesserungen vorzunehmen! Hier sind einige Schritte, die Sie unternehmen können:
Minimierung der HTTP-Anfragen – Die Verringerung der Anzahl der HTTP-Anfragen kann die Ladezeiten von Seiten erheblich verbessern, da weniger Daten zwischen Servern und Browsern übertragen werden müssen.
Implementieren Sie Caching – Caching hilft, die Latenzzeit zu verringern, indem häufig angeforderte Dateien im Speicher abgelegt werden. So müssen diese nicht jedes Mal von der Festplatte geholt werden, wenn sie von einem Browser oder Gerät angefordert werden.
Optimieren Sie die Größe von Bildern – Bilder machen oft den größten Teil der Gesamtgröße von Webseiten aus. Eine Verringerung der Bildgröße reduziert daher die gesamte Datenübertragungszeit sowie die Ladezeiten für die Benutzer, die diese Seiten besuchen. Die Optimierung von Bildern mit Hilfe von Komprimierungsalgorithmen wie JPEGmini kann die Dateigrößen weiter optimieren, ohne die Qualität zu sehr zu beeinträchtigen.
Fazit
Schlussfolgerung: In diesem Blog-Beitrag haben wir uns mit einigen wichtigen Aspekten der Pagespeed Optimierung befasst – mit den bei der Optimierung von Seitengeschwindigkeiten verwendeten Metriken, den bei der Optimierung verwendeten Tools und den Schritten, die man zur Verbesserung der Geschwindigkeit der eigenen Website unternehmen kann. Durch das Verständnis dieser Konzepte und die Befolgung von Best Practices bei der Konfiguration von Websites für eine optimale Leistung kann jeder, der eine Website verwaltet, sicherstellen, dass seine Seiten schnell genug laden, um die Benutzer zufrieden zu stellen, und gleichzeitig ein angenehmes Benutzererlebnis zu bieten! Es ist klar, warum die Optimierung der Seitengeschwindigkeiten Ihrer Website so wichtig ist – sie kommt nicht nur den Nutzern direkt durch schnellere Ladezeiten zugute, sondern auch indirekt durch eine bessere Platzierung in den Suchmaschinen aufgrund der verbesserten Nutzererfahrungssignale, die die Google-Bots beim täglichen Crawlen der Websites aussenden! Wenn Sie also noch nicht damit begonnen haben, die Leistung Ihrer Website zu verbessern, zögern Sie nicht länger – fangen Sie noch heute damit an!